PREVIEW

FINAL GOAL:
SOCIAL:
Creating a program for Scholars of an age (about 8 years) learning programming by gaming and recreating lessons in a visible way, step by step explained.
Creating an app that makes it possible to program with pascal anywhere in the world:
free for use, through the internet and desktop and finally prepared for disabled people (speech and sight)
TECHNICAL:
To enable programming Pascal anywhere: Lazarus/FPC as web app
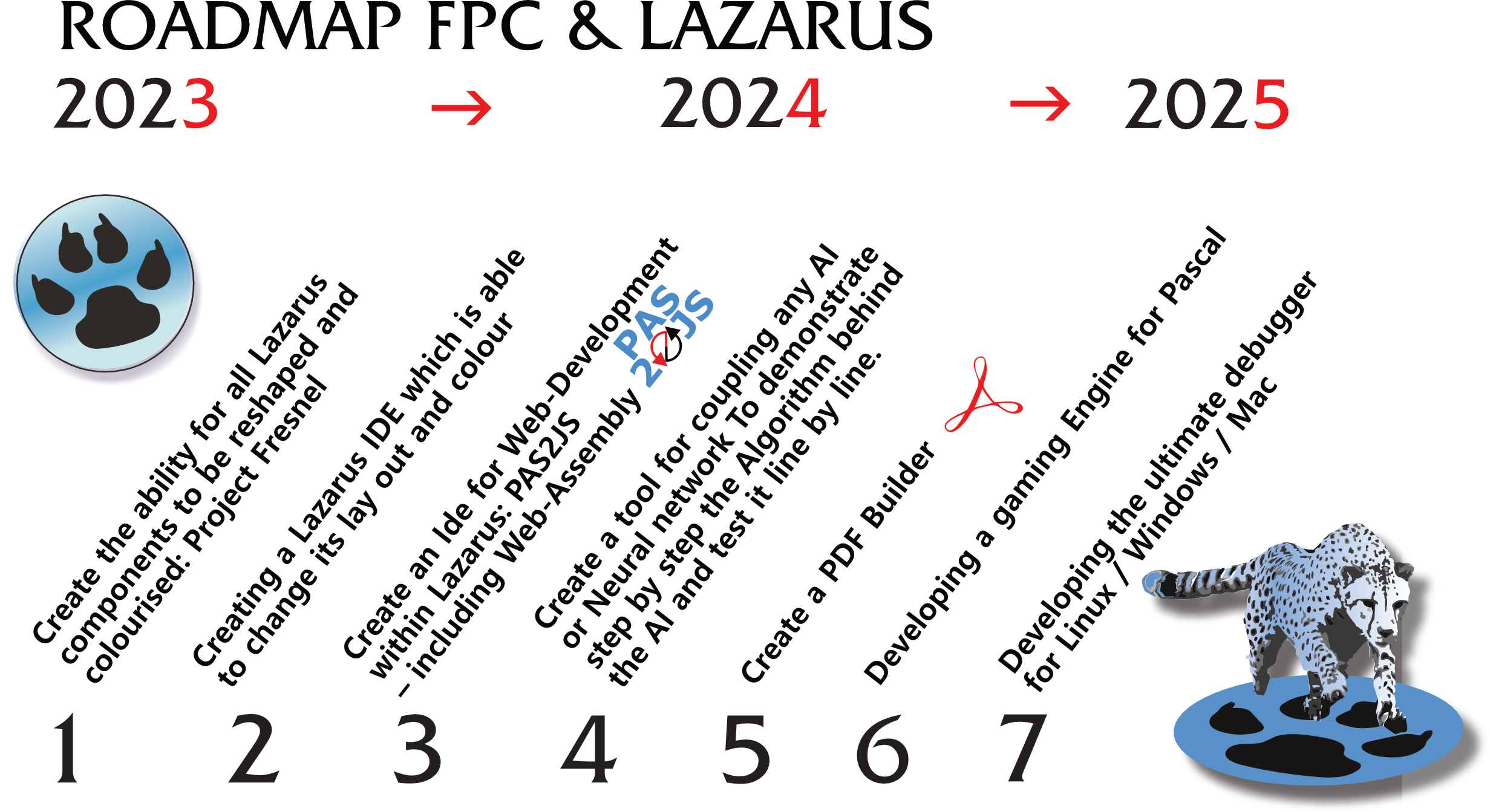
Steps:
- Create the ability for all Lazarus components to be reshaped and colourized: Project Fresnel
- Creating a Lazarus IDE which is able to change its lay out and colour
- Create an Ide for Web-Development within Lazarus: PAS2JS – including WebAssembly
- Create a tool for coupling any AI or Neural network to demonstrate step by step the Algorithm behind the AI and test it line by line.
- Create a PDF Builder
- Develop a gaming engine for Pascal
-
Develop a new Debugger for FPC / Lazarus / PAS2JS
- PROJECT FRESNEL
Instead of introducing a new format to update the UI layer of Lazarus, it seems like a logical choice to reuse a successful and standardized mechanism: CSS.
In short: The aim of Project Fresnel is to make a set of controls (or widgets) which are guided by CSS.
These controls will obey the following architectural principles:
The widgets must be streamable:
This means every widget has a property that represents the CSS to be used.
Additional properties for manipulation in an Object inspector will of course be introduced.
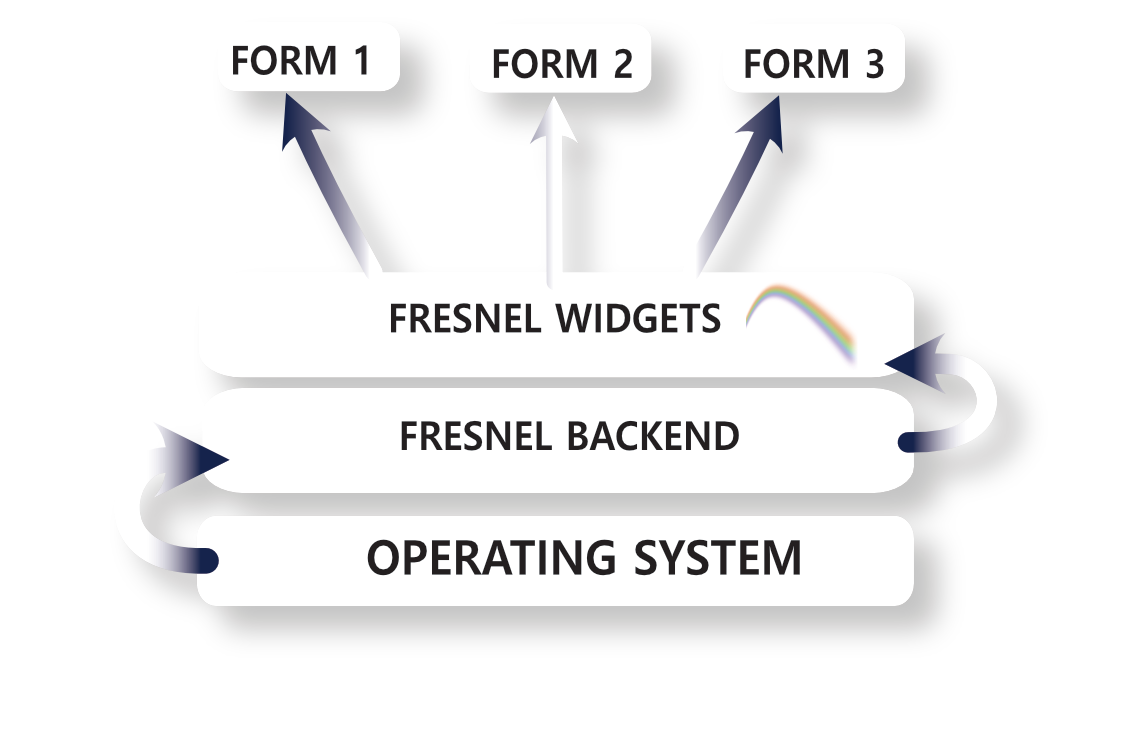
Multiple drawing back-ends must be supported. Since Lazarus is multi- platform the various platforms will provide a specialized back-end,
much as the custom-drawn widgetset or the FPGUI- based widgetset offers today.
The widgets will be independent of the LCL: no dependency on the LCL must exist.
The widgets must be able to co-exist together with an LCL framework:
The name Fresnel is chosen in honour of the French Physicist Augustin-Jean Fresnel
A project made with the Fresnel widgets should be able to take an existing CSS framework such as Bootstrap, Foundation or Tailwind CSS and apply it to a form.
That means we need to provide several things:
a CSS parser and a mechanism to translate the CSS to native structures.
a CSS resolver: this mechanism determines what CSS rules apply to a given widget.
a drawing mechanism that knows all supported CSS properties.
a layouter. CSS has several means to determine the layout: float, flex, grid etc,
Some widgets that mimic standard HTML elements:
the CSS framework assume the existence of certain tag names (div/span/p/label etc.)

The work on this has been started: a CSS parser and resolver have been made.
A drawing backend based on the LCL has been started, and a first layouter has been written.
The Fresnel Widgets will use records (as in FPGui) or objects (as e.g. in JavaScript)
to represent the messages, allow multiple event handlers for a given event, but still allow event handlers to be set in the Object Inspector. Since the LCL will be used as one possible back-end, obviously a translation mechanism between LCL messages and the new Fresnel messages id going to be implemented.
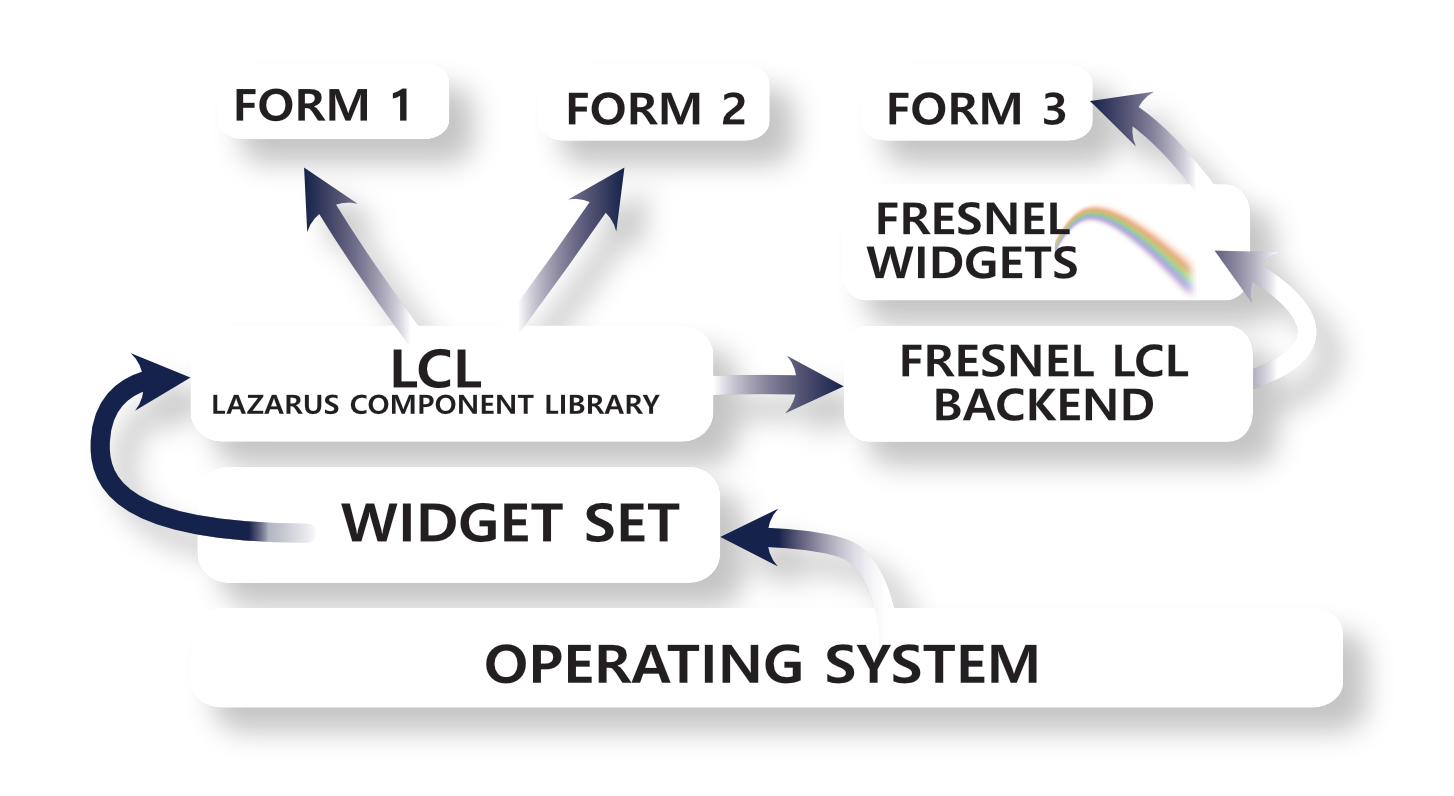
The IDE needs to be able to draw and manipulate the Fresnel Widgets. Since the IDE is built using the LCL, it follows that there must be a bridge between the LCL and the Fresnel Widgets:
The Fresnel Widgets should be able to use the LCL as a drawing backend. This coincides with an architectural requirement put forward in the beginning: the LCL and Fresnel must be able to co-exist in a single application. The idea for this requirement is partially born out of the necessity to be able to manipulate the widgets in the IDE, but more importantly to allow people to port existing applications on a form-by-form basis to the new widget framework. For many applications, the need to port all of the application at once would be simply a too big hurdle to take. Initially, the resulting application structure would be slightly more complicated: Fresnel Widgets, on top of an LCL backend, with the backend based on LCL components, where the LCL components are built on top of a widgetset.
NOT SIMPLY THE BROWSER
Since we are re-imagining widgets based on CSS, creating a new messaging model which has some characteristics of JavaScript DOM: why not simply use the browser or some system like Electron (a packaged browser) or Chromium? As a Pascal programmer, you can target these platforms with Pas2js.
The browser, however powerful, is still a limited environment with its own set of rules.
There is no doubt that the browser shines in UI development - which is why Project Fresnel uses CSS as its mechanism - but native applications are still faster, and as a programmer you enjoy more freedom than in a browser environment: access to the file system and other hardware. The browsers also imposes an asynchronous model on many operations, which makes it a little harder for the beginning programmer.
What is more, porting to the browser is an all-or-nothing decision:
it is not possible to have part of the application in the browser, and part as native.
It is of course possible to rewrite an application form by form to a browser application, but interaction between the native and browser part will be very limited.The fact that Project Fresnel uses CSS also does not mean it is limited to the HTML elements:
it will still be perfectly possible to create your own widgets; but you will need to interrogate the CSS mechanism to find out about borders, colors and such properties more.
The goal is also not to create a browser. Although it would be possible to ’import’ a HTML file and create a form based on the HTML tags, creating a full-fledged browser is not the goal.
Project Fresnel is a large project to rejuvenate the UI possibilities of Pascal:
a proof of concept using the LCL as a backend has been created (see figure 3 on page 6).
The code can be found in a Git repository on Gitlab:https://gitlab.com/freepascal.org/lazarus/fresnel
It currently needs FPC trunk to compile due to the dependency on the CSS framework, but this may change in the future so the release version of FPC can be used.
The complete project text is here available: (https://www.blaisepascalmagazine.eu/14190-2/)
The Free Pascal and Lazarus Foundation strongly believes in this project and will do everything to back up development of this widgetset. It is a large project, and the success of the project will depend on the uptake in, and the support of, the whole Pascal community.

-
LAZARUS IDE DESIGN: WEB-FORM PROJECT
- PAS2JS
Book of 6 chapters
PREREQUISITES AND INSTALLING
- Real-world applications with Pas2JS
- Pas2JS: Communicating with the webserver
- Handling multiple forms or pages in Pas2JS
- Connecting to a database with pas2js
- Design-time components for pas2js
-
Translating your Pas2JS application
COURSE LEARNING PAS2JS -
PDF BUILDER DEVELOPING
creating readable text excerpts for quick search in a large PDF’s - AI NEURAL NETWORK CREATOR
A terminal app which allows to generate or compile an AI or Neural Net and also can do stepping
Develop a wizard to generate a classifier model:
Data input and dimension
classifier algorithm
layer architecture and shapes
train and test split
hyper parameters grid
So the wizard is an ongoing process to optimize the loss function
-
DEVELOPING A GAMING ENGINE FOR PASCAL
the engine (Castle Game Engine) already exists and is developed by Michalis Kamburelis - DEBUGGER
Fix/Improve debugging DLL
Implement watching properties "TStringList.Count" => requires new FPC
"Step in blacklist": do not step into specified functions (e.g. if rtl has debug info, do not step into fpc_ansistring_assign)
More thread support: Step/Run only one thread
Better exception stepping / stack unrolling
Frontend / Gui
Update locals view: Use tree (like watches), so structures can unfold
Locals/Watches: Optional column for meta data. Like string/array length
(similar to newly existing "address" field)
Refine display formats (verbosity) for watches, locals, stack(params).
E.g. include/exclude type info ; count of digits after decimal dot ;
include/exclude field name "(X:1; Y:2)" or "TPoint(1, 2)"
- Allow user defined formats.
- Allow "formatting plugins" => 3rd party code, that formats values via a new (to be created)
API (Or PascalScript) - Allow user defined formats.
- Allow "formatting plugins" => 3rd party code, that formats values via a new (to be created)
API (Or PascalScript)
Display watch values inline in the source code....
FpDebug-Server (like gdbserver)
Codesigned on Mac, so lldb is not needed (sorry, but very distant future)